In this post, we will see what files and components are needed to write an Android app in PicoLisp.
The "Generic App" Source Code
First of all, let's return to the original pilBox.apk that you can download here. Let's unzip it to take a look at the sources. We can find the Android Manifest, the Java classes and a few other documents there.
Note: if you are interested in the complete data (like the original Java sources), you can get it here: PilBox-complete; installation details in the ReadMe.
What we are interested in specifically is the folder assets/run, which specifies the PicoLisp environment. For example, we can find the PicoLisp libraries in assets/run/lib.
Now let's take a look at assets/run/App.l. It is titled "Generic PicoLisp App" and defines the environment of the apps, such as loaded libraries, namespaces and so on.
"Generic PicoLisp App"
(load "@lib/net.l" "@lib/misc.l" "@lib/btree.l" "@lib/db.l" "@lib/pilog.l")
(msg *Pid " " (stamp))
# Generic PilBox App
(allowed ()
"!pb0" "!pbHome" "!pbRepl" "@lib.css" "@lib/phone.css" "!pb.css"
"!pbSettings" "!pbList" "!pbCat" "!work" )
...
(symbols (setq *PbSymbols '(android pico)))
...
Now with that in mind, we will check out some of the demo applications.
A minimal example
Let's begin with the hello.zip demo app, which is truly minimal. After unzipping it, we get a folder hello with a single file inside, which is App.l. This is it's content:
"Hello World"
(menu "Hello World!"
(<h1> "center fh" "Hello, World!") )
The first string is the description title of the list which is rendered to the home screen button.

Since we didn't specify a logo, the standard PicoLisp logo is used.
The menu function is rendered to this:

menu is defined in assets/run/App.l:
(de menu (Ttl . Prg)
(unless *SesId (forbidden))
...
(action
(html 0 Ttl
(if (hasFile "lib.css")
(list "@lib.css" "@lib/phone.css" @)
'("@lib.css" "@lib/phone.css" "!pb.css") )
...
((0 0 'main)
(prog
(<div> @
(run Prg 1) )
...
It basically defines the header with the logo and settings wheel and the HTML and CSS environment for the program to be executed. In our case, the title is "Hello World!" and the program is (<h1> "center fh" "Hello, World!") ) which just prints a string.
Error handling: The crash demo app
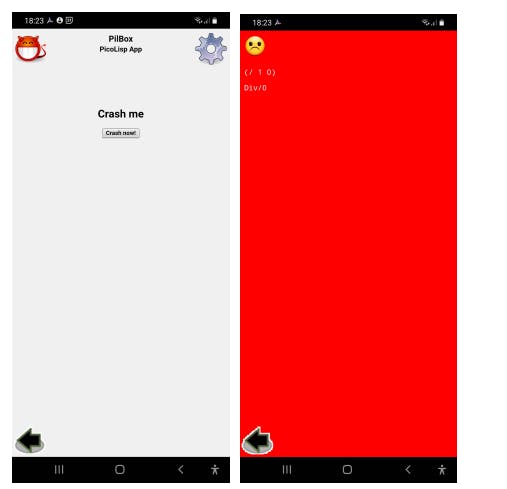
Now let's take a look at a slightly more complex example: the "Crash" app. Besides the App.l it contains a file called logo.png which is displayed on the Home screen and in the upper left corner.
By clicking on the "Crash me!" button, you can provoke an error.
(menu "Crash me"
(form NIL
(<div> "center"
(<h2> NIL "Crash me")
(gui '(+Button) "Crash now!"
'(/ 1 0) ) ) ) )

The code is defined in the PicoLisp error handler *Err in assets/run/App.l of the PilBox source code (line 361):
(de *Err
(println '==== *Pid (symbols))
(for ("L" (trail T) "L")
<...>
(println '====)
(loadTxt
"<style type=\"text/css\">body{color:white;background-color:red}</style>"
"<h1>☹</h1><pre>" (sym ^) "</pre>"
"<pre>" *Msg "</pre>" )
(wait 420) )
where *Msg is a PicoLisp global variable holding the last recently issued error message.
"Standard" GUI elements
As long as no smartphone-specific functions are required, we have now all the knowledge to create purely PicoLisp-based apps. Basically the structure will be the same like in the Web Apps tutorials, except that the code is not executed on the server but by the PilBox.
Some good examples for this are in the demo app:
- Canvas: the Forest Fire
- Fields: A collection of HTML text input fields,
- Charts: A simple table,
- Life: A simple animated version of the "Game of Life" algorithm.
In the next couple of posts, we will discuss apps which use the java interface to access device functions such as camera and GPS.