Today we will look at a little PicoLisp App that is actually documented on www.picolisp.com. I think examples can be very helpful when you lack inspiration or don't know where to start.
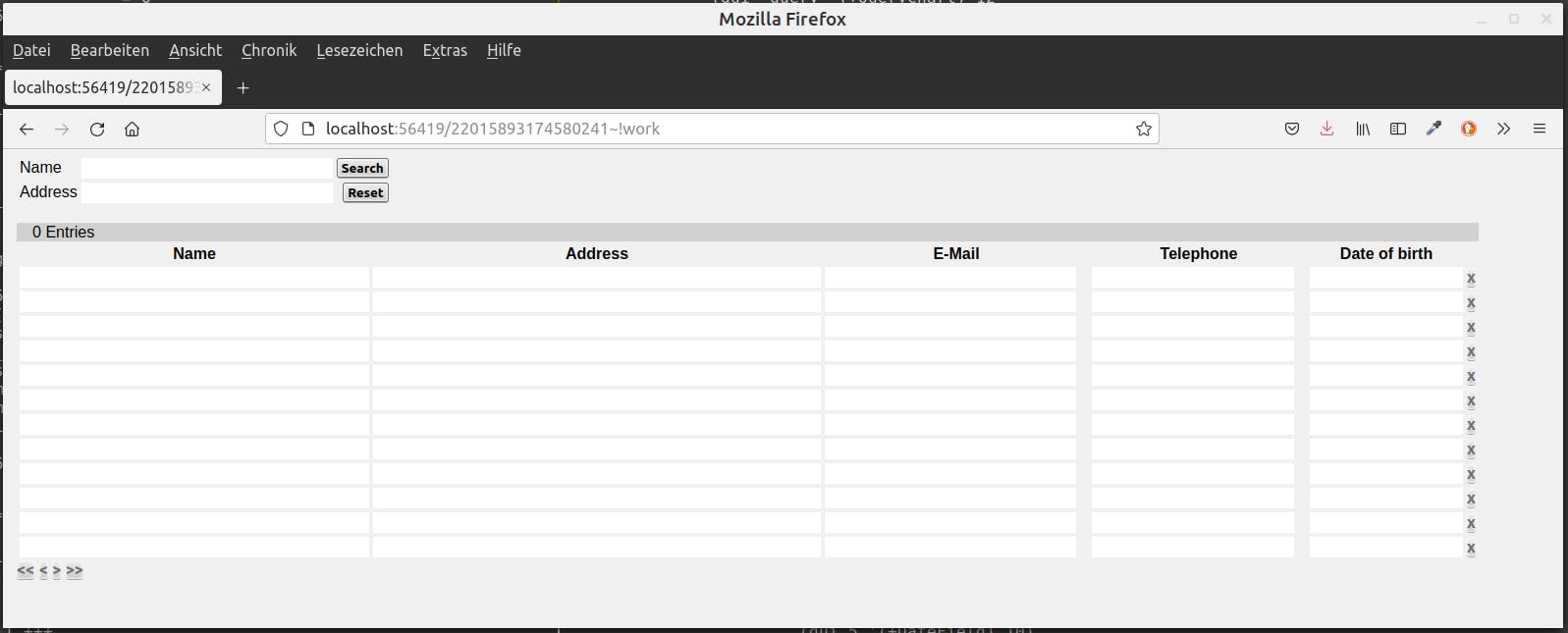
We will discuss the following little demo app: A little addressbook where you can store address, contact and birthday of your friends. This is how it looks like:

In fact, this app is very similar to our previous "Todo-List" example. Instead of going into detail, I will refer to relevant posts for further reference.
Download the file
I have uploaded the program to here. The app is also expecting a folder db/ on the same level. After creating the db folder, you can start the app with:
$ pil adr.l -main -go +
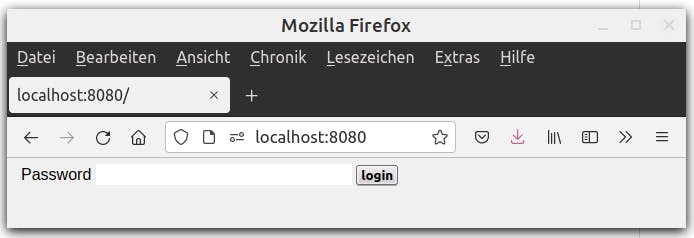
If you now visit localhost:8080, you see a little login field.

What's the password? Let's check the source code:
(ifn *Login
(form NIL
(gui 'pw '(+PwField) 20 ,"Password")
(gui '(+Button) ,"login"
'(ifn (= "mypass" (val> (: home pw)))
(error ,"Permission denied")
(on *Login)
(url "!work") ) ) )
The password is hardcoded as "mypass". If you want to change the authentication system to something more elaborate, read on here:
Now let's quickly scan through the code.
The Header
The header has three lines: The allowed function which defines which variables and functions the server accepts, the load function which loads the relevant libraries.
(allowed ()
"!work" "@lib.css" )
(load "@lib/http.l" "@lib/xhtml.l" "@lib/form.l")
After that comes the Entity-Relationship Model:
(class +Prs +Entity)
(rel nm (+Sn +IdxFold +String)) # Name
(rel adr (+IdxFold +String)) # Address
(rel em (+String)) # E-Mail
(rel tel (+String)) # Telephone
(rel dob (+Date)) # Date of birth
You might wonder why there is no property "street" or "city" - this is simply for the sake of simplicity. As you can see, the name supports a tolerant search using the soundex +Snprefix class.
Further reads:
The functions
In total, there are three functions: work, main and go.
workcontains the whole app,mainsets the language to German and opens the database,gostarts the application server on port 8080.
(de work () )
(de main ()
(locale "UK" )
(pool "db/adr") )
(de go () )
- more on
main: Starting the PicoLisp Database - more on
go: Setting up the server
The work function
Now let's focus on the core of this program, the work function. If the user is logged in (*Login is T), we can see a table with the address data, which can also be used to add or modify entries. We can also search for specific entries.
The Search Field

The search field consists of two user input fields. The values go directly in to a +QueryChart component that runs a pilog query to return the desired objects from the database.
(form NIL
(<grid> "--."
"Name" (gui 'nm '(+DbHint +TextField) '(nm +Prs) 20)
(searchButton '(init> (: home query)))
"Address" (gui 'adr '(+DbHint +TextField) '(adr +Prs) 20)
(resetButton '(nm adr query)) )
(gui 'query '(+QueryChart) 12
...
The +QueryChart component has a number of parameters and is rather complex. Here are more documentation and examples on +QueryChart:
- Creating a user Interface for Data Modification, 1
- Creating a user Interface for Data Modification, 2
The table component
Finally, the output data from the database is rendered in a GUI component named <table>.
(<table> NIL (choTtl "Entries" '+Prs)
(quote
(NIL "Name")
(NIL "Address")
(NIL "E-Mail")
(NIL "Telephone")
(NIL "Date of birth") )
(do 12
(<row> NIL
(gui 1 '(+TextField) 30)
(gui 2 '(+TextField) 40)
(gui 3 '(+MailField) 20)
(gui 4 '(+TelField) 15)
(gui 5 '(+DateField) 10)
(gui 6 '(+DelRowButton)
'(lose!> (curr))
'(text "Delete Entry @1?" (curr 'nm)) ) ) ) )
(scroll 12) ) ) ) ) )
Here you can find more information on how to use <table>:
You can download the source code of the addressbook program here.
In the next post, we will look at a more interesting one: a simplified ERP app.
Sources
picolisp.com/wiki/?mindbgui